In this tutorial I will teach you how to create a new container in your Google Tag Manager (GTM).
What is Google Tag Manager?
Google Tag Manager is a free tool that delivers simple, reliable, easily integrated tag management solutions. You have the ability to manage all of your website tags in an environment that doesn’t required editing code except for the initial setup of adding it to your website. Learn more about everything else it can do here.
Why Do I Need Google Tag Manager?
If you are managing multiple tags on your website, then you’ll want to use GTM on your website. It offers an easy-to-use interface to create and implement tags without having to hire a web developer to do it for them. All tags are managed in one place.
What is a Tag?
A tag tracks events that happen on your website. An event can be a user clicking a button, typing in a text field, watching a video or loading a page. When an event occurs, the tag will collect information about the users actions. When you begin tracking these events, the amount of tags you create can become complicated.
A tag is little snippet of code that is added to your website. Google Analytics is a snippet of Javascript code that you add to your website. Instead of adding it to your website, you can manage that snippet within GTM.
If you’re running ads on Facebook, then you probably have the Meta Pixel installed on your website. The Meta Pixel is a snippet of code that you ad to your website. It helps with conversion tracking on your Facebook ads.
Create a New Container in Google Tag Manager
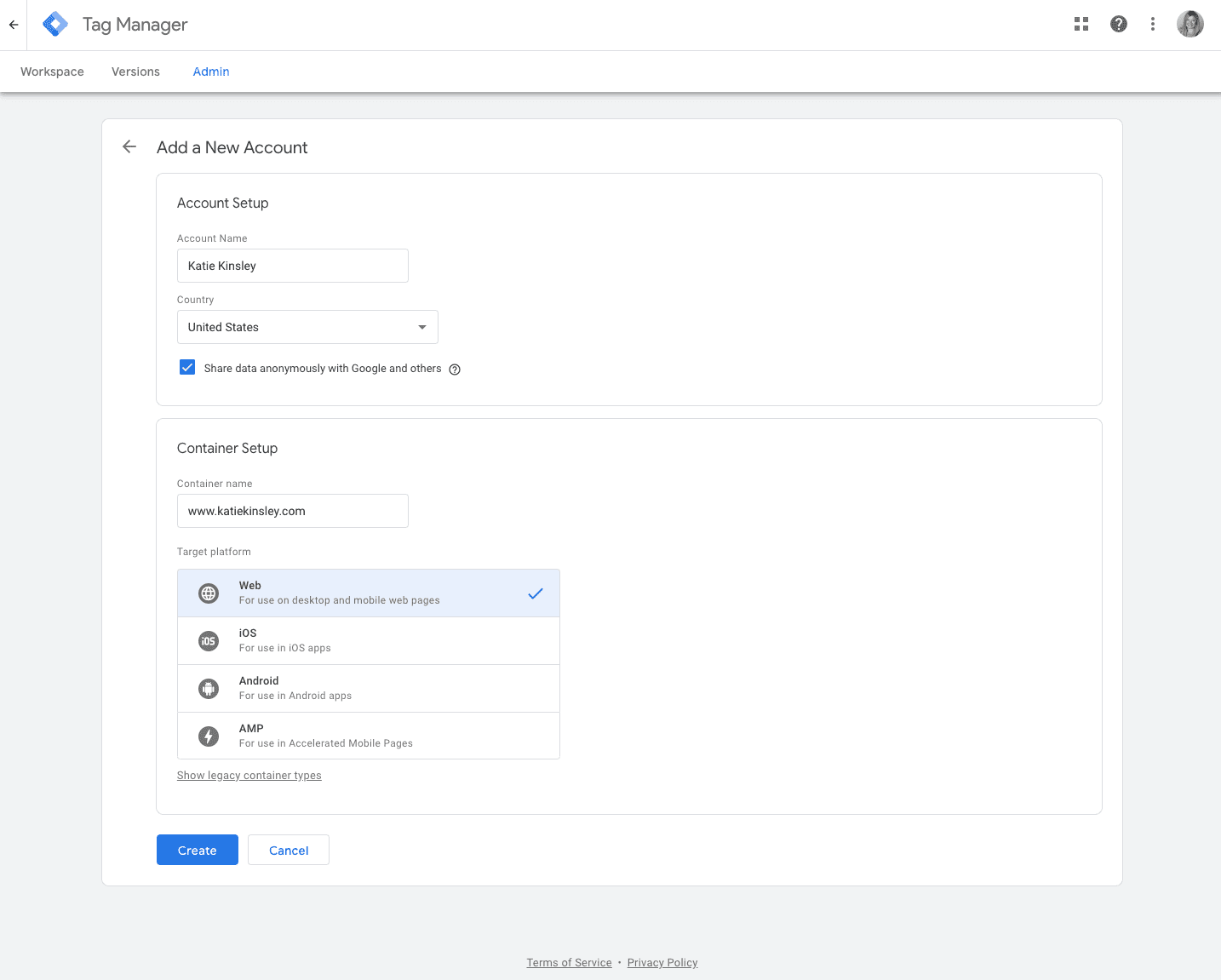
1. Head over to tagmanager.google.com. Click the Create Account button in the upper right-hand corner. Create the Account Name, enter your domain as the Container Name, then select what platform you’re using.

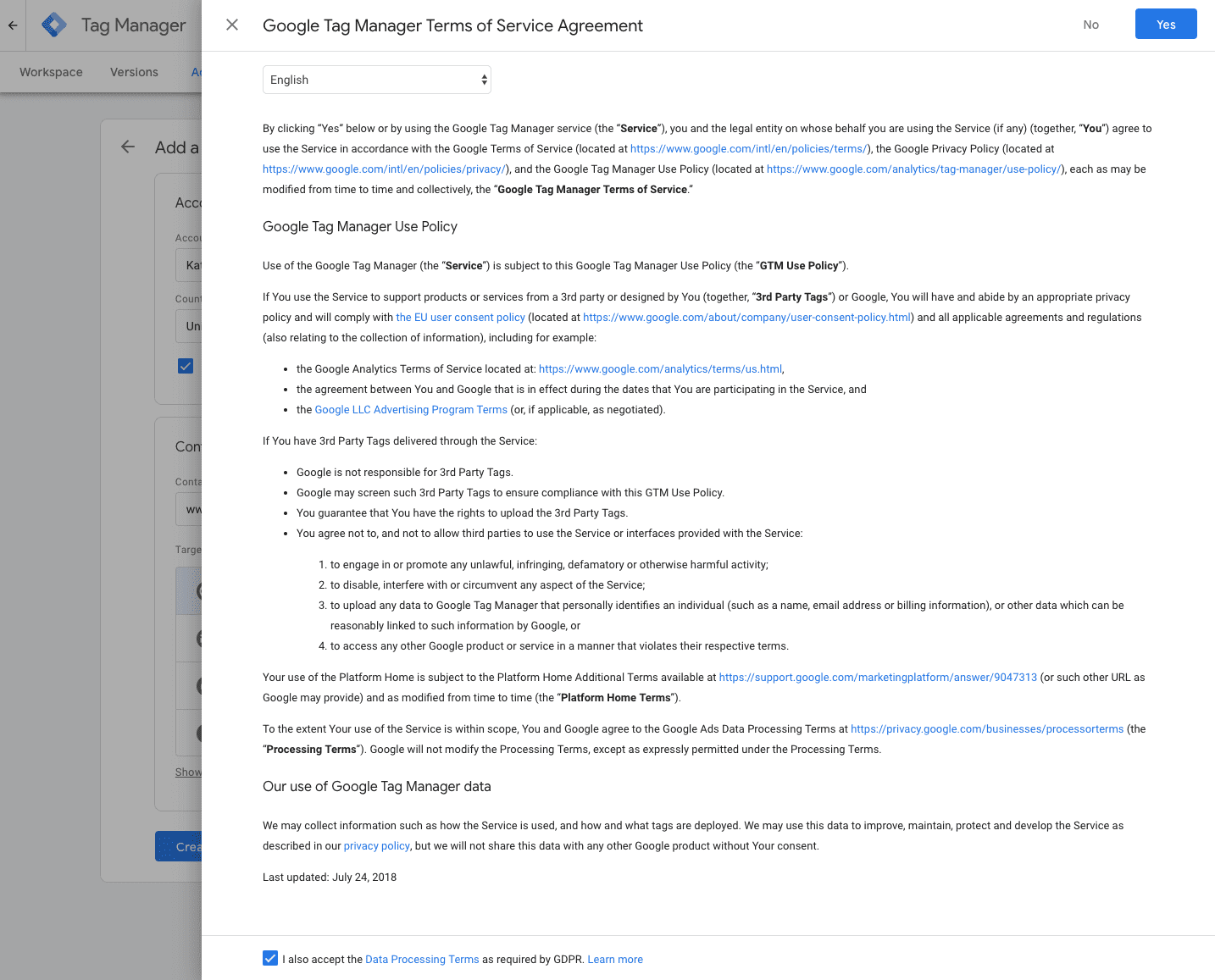
2. Agree to the Terms of Service.

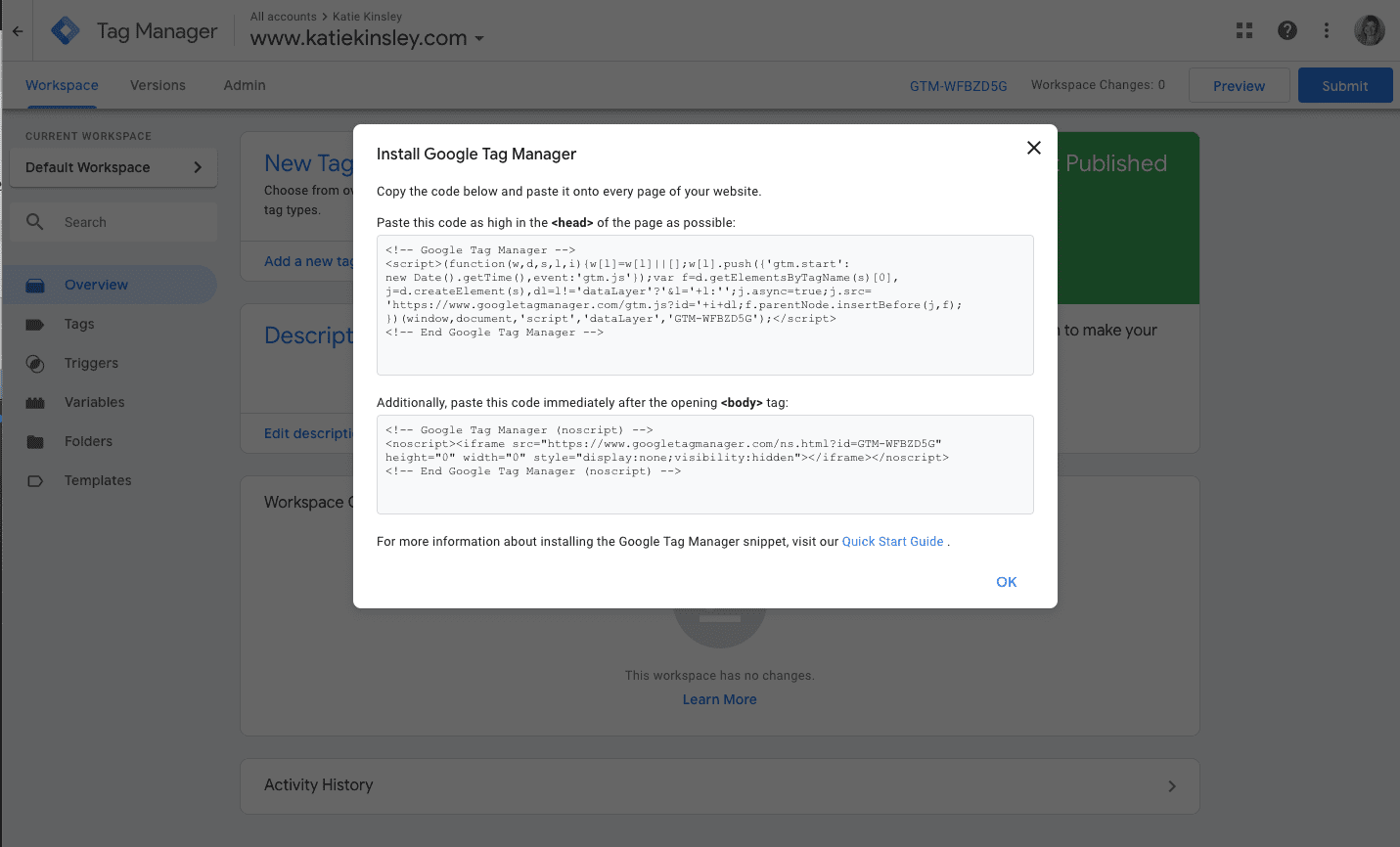
3. Install the GTM javascript code on your website.

4. You can verify that GTM is installed correctly by checking it with the Google Tag Assistant. If you don’t have the Tag Assistant in your Toolkit, then I recommend reading more about it here.
Final Thoughts
If you’re already using GTM, then congrats! I’m glad you’ve invested time to dive into the free tool. If you’re not using it, ask yourself if you need to use it to manage tags. Do you want to track a lot of different events on your website? Then GTM is needed for your website.
Was this helpful? Let me know if the comments below.
Cheers,
Katie







16 Responses
This is a really informative and helpful post. Looking forward to applying these tips.
Whoa! This is great information, I’m definitely going to put this to use. I didn’t even know what a GTM was before reading this, thank you!
I just discovered Google Tag Manager recently to fix an issue with my Google Analytics but haven’t really done much exploring yet. Thanks for the tips!
This is great information! I find tag manager hard to understand but it’s getting easier. This helps.
Thank you! I don’t know much about this, so this is helpful for me. I need to try it out.
I haven’t ever used this! Thank you for the info! I can’t wait to go through your great directions and get started.
I just added to the Tag manager to my GA and wished I’d had this post to help me! It’s not easy to understand it all!
Wow I had no idea about any of this, now I need to save this post and go through the steps. Thanks for the help!
I’ve been blogging for years now, but I have never done this. Thank you for the info. I’m going to check it, for sure.
I had no idea Google offered this! Thanks so much for sharing this great info!
I have wanted to do tag management on my business site for a while now. I am glad I came across this article because it explained the process nicely.
wow! What a useful post! Now everything is more clear for me!
This is such a great tool to take advantage of. Anything to make work faster and easier is a good thing.
This is so helpful. I need to get google tag manager set up for my website.
Very useful information, I didn’t know anything about this until I came here, please these kind of useful post always it helps people like me.
My brain just seized 😆 I understand the tag premise but how to implement it is another story.